Why Website Speed Matters and How to Improve It ?

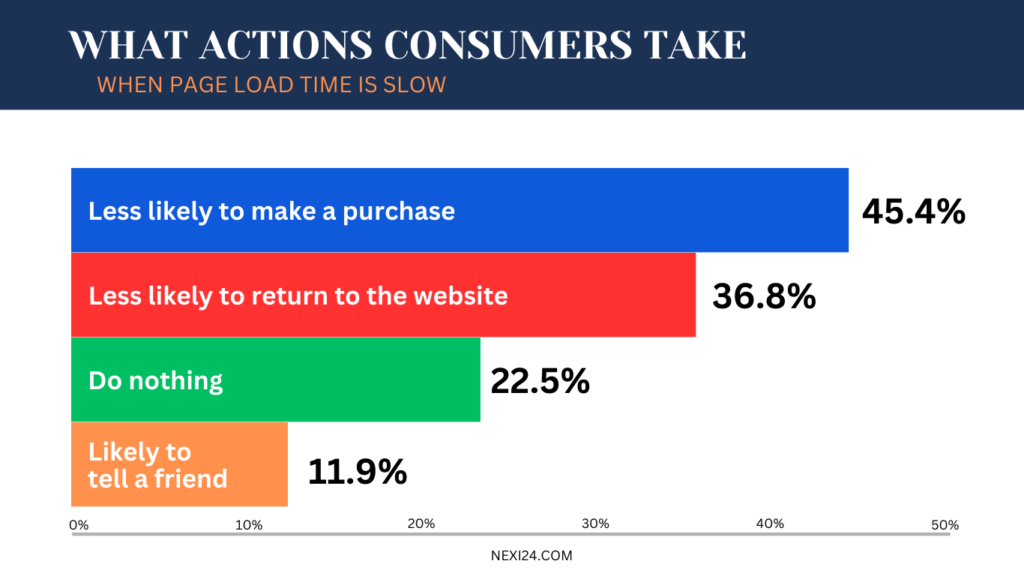
In today’s fast-paced digital landscape, website speed is a crucial factor that can make or break the success of your online presence. Users expect websites to load quickly, and a delay of even a few seconds can lead to higher bounce rates, lower user engagement, and decreased conversions. This article explores why website speed is vital and provides actionable strategies to improve page load time and website performance.
The Importance of Website Speed
User Experience and Satisfaction
One of the primary reasons why website speed is critical is its direct impact on user experience. Studies have shown that users expect a website to load in two seconds or less. If your website takes longer to load, visitors are likely to leave and go to a competitor’s site. A fast-loading website ensures that users can quickly access the content they need, leading to higher satisfaction and increased chances of return visits.
Search Engine Rankings
Google and other search engines prioritize website performance in their ranking algorithms. A slow website can negatively impact your search engine rankings, making it harder for potential customers to find you. Improving your page load time can enhance your SEO efforts, leading to better visibility and higher organic traffic.
Conversion Rates
Website speed also directly affects conversion rates. According to research, a one-second delay in page load time can result in a 7% reduction in conversions. This means that even minor improvements in website speed can significantly impact your bottom line. Whether you are running an e-commerce store or a content-based site, faster load times can lead to more sales and higher engagement rates.
Factors Affecting Website Speed
Server Response Time
The time it takes for your server to respond to a request can greatly affect your page load time. A slow server response time can be caused by a variety of factors, including inadequate hosting resources, inefficient code, or high traffic volumes. Upgrading your hosting plan or optimizing your server configurations can help improve response times.
File Sizes and Compression
Large files, such as images, videos, and scripts, can slow down your website. Compressing these files and using efficient file formats can reduce load times. Tools like Gzip for file compression and image optimization plugins can significantly enhance your website performance.
Browser Caching
When a user visits your website, certain elements are stored in their browser cache. This allows subsequent visits to load faster as the browser does not need to download the same resources again. Implementing effective browser caching strategies can improve repeat visit load times and overall website speed.
Content Delivery Network (CDN)
A Content Delivery Network (CDN) distributes your website’s static files across multiple servers worldwide. This means that when a user accesses your website, the files are delivered from the nearest server location, reducing latency and improving load times. Utilizing a CDN is especially beneficial for websites with a global audience.
How to Improve Website Speed
Optimize Images
Images are often the largest elements on a web page and can significantly impact page load time. To optimize images:
- Use appropriate file formats like JPEG for photographs and PNG for graphics.
- Compress images without losing quality using tools like TinyPNG or ImageOptim.
- Implement responsive images to ensure that the correct image size is served based on the user’s device.
Minify CSS, JavaScript, and HTML
Minification involves removing unnecessary characters from code, such as spaces, comments, and line breaks, without changing its functionality. This reduces the file size and improves load times. Tools like UglifyJS for JavaScript, CSSNano for CSS, and HTMLMinifier for HTML can help automate this process.
Leverage Browser Caching
Set up browser caching to store static files on the user’s device for a specified period. This reduces the need to download the same files on subsequent visits. Use HTTP headers like Cache-Control to define the caching policy for different types of content.
Reduce HTTP Requests
Each element on your webpage, such as images, scripts, and stylesheets, requires a separate HTTP request. Reducing the number of these requests can improve load times. Combine multiple CSS and JavaScript files into single files, use CSS sprites for images, and eliminate unnecessary plugins and widgets.
Enable Compression
Enabling compression for your website files can significantly reduce their size and improve website performance. Gzip is a widely used compression method that can be enabled through your server configuration or .htaccess file. Ensure that your server supports compression and is properly configured to compress HTML, CSS, and JavaScript files.
Utilize a Content Delivery Network (CDN)
Implementing a CDN can distribute your website’s static content across multiple servers, reducing latency and improving load times for users worldwide. Popular CDN providers include Cloudflare, Akamai, and Amazon CloudFront. Integrating a CDN into your website setup can be straightforward and provides substantial performance benefits.
Optimize Server Response Time
Improving your server response time involves optimizing your server and database configurations. This can include upgrading to a more powerful hosting plan, optimizing your database queries, and reducing the use of external scripts. Regularly monitor your server performance and address any issues promptly.
Implement Lazy Loading
Lazy loading defers the loading of non-critical resources until they are needed. For example, images and videos can be loaded only when they appear in the user’s viewport. This reduces the initial load time and conserves bandwidth. Implement lazy loading using JavaScript libraries or built-in browser features.
Monitor and Analyze Performance
Regularly monitor your website’s performance using tools like Google Page Speed Insights, GTmetrix, and Pingdom. These tools provide insights into your current load times and offer recommendations for improvement. Continuously analyze and optimize your website based on these insights to maintain optimal performance.

Advanced Strategies to Further Improve Website Speed
Optimize Database Performance
For websites relying on databases, such as those using WordPress, optimizing database performance is crucial. Over time, databases can become cluttered with unnecessary data, such as post revisions, spam comments, and transient options. Regularly clean and optimize your database using plugins like WP-Optimize or manual SQL queries. Indexing your database tables can also speed up query times and improve overall performance.
Reduce Redirects
Redirects can add extra HTTP requests, increasing the time it takes for pages to load. Analyze your site to identify and eliminate unnecessary redirects. Use tools like Screaming Frog SEO Spider to find and address redirect chains and loops that can significantly slow down your website.
Implement HTTP/2
HTTP/2 is a major revision of the HTTP network protocol, which can improve website performance through features like multiplexing, header compression, and server push. Most modern web servers and browsers support HTTP/2. Ensure your hosting provider supports HTTP/2 and enable it for your website to benefit from faster load times and reduced latency. Want to know about it in detail visit: https://kinsta.com/learn/what-is-http2/
Enable Prefetching and Preloading
Prefetching and preloading resources can help browsers anticipate user actions and load necessary resources in advance. Prefetching can be used for DNS lookups, while preloading can prioritize important resources like scripts, stylesheets, and fonts. This technique can significantly reduce perceived load times, especially for critical resources.
Use Asynchronous Loading for CSS and JavaScript
Loading CSS and JavaScript files asynchronously allows the browser to load these files in parallel with other resources, reducing overall page load times. Ensure that non-critical JavaScript files are loaded asynchronously or deferred until after the main content has loaded, preventing render-blocking issues.
Prioritize Above-the-Fold Content
Focusing on above-the-fold content ensures that the content visible on the screen loads quickly, improving perceived load times and user experience. Optimize your CSS to load critical styles first and defer non-essential styles. This approach can make your website feel faster even if the entire page hasn’t fully loaded.
Optimize Web Fonts
While custom web fonts enhance the visual appeal of your website, they can also increase load times. To optimize web fonts:
- Limit the number of font families and weights used.
- Use modern font formats like WOFF2 for better compression.
- Implement font-display: swap to ensure text remains visible during font loading.
Reduce Third-Party Scripts
Third-party scripts, such as analytics, advertising, and social media integrations, can add significant load time to your website. Regularly audit the use of third-party scripts and remove any that are not essential. Ensure that critical third-party scripts are loaded asynchronously to minimize their impact on page load time.
Regularly Update Software and Plugins
Keeping your website’s software, including the CMS, plugins, and themes, up to date is essential for maintaining optimal performance. Updates often include performance improvements, bug fixes, and security patches that can enhance website speed and reliability. Regularly check for and apply updates to ensure your website runs smoothly.
By implementing these advanced strategies, you can further enhance your website’s speed and performance, providing a better experience for your users and improving your site’s search engine rankings. Remember, continuous monitoring and optimization are key to maintaining a fast, efficient website in the ever-evolving digital landscape.
Conclusion
Website speed is a critical factor that influences user experience, search engine rankings, and conversion rates. By understanding the factors that affect page load time and implementing the strategies outlined in this article, you can significantly enhance your website performance. A fast-loading website not only improves user satisfaction but also contributes to the overall success of your online presence.